Introduction
I’ve always wanted to build chat app, and I did. I decided to use just React without any additional framework for this project, since I didn’t see any benefits of using SSR or technologies similar to this. I’ve also used Supabase for realtime message storage and auth. It just seems like good fit for what I want to build.
Features
The full-stack chat application is built using React and Supabase, providing a powerful combination of front-end and back-end technologies. With Supabase, developers can build complex applications quickly and easily, thanks to its comprehensive set of features.
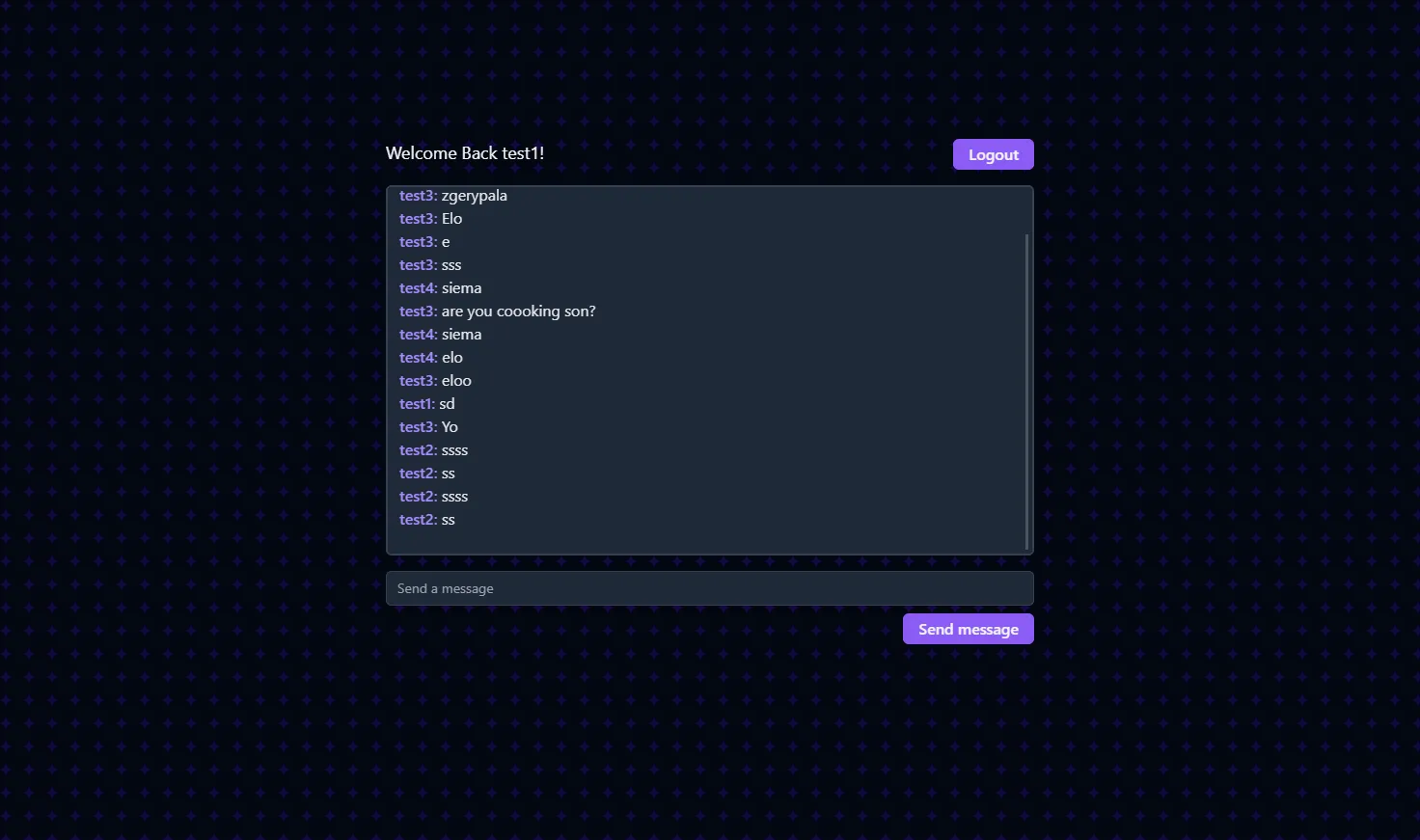
One of the key features of the application is real-time communication. With Supabase’s real-time capabilities, users can communicate instantly without any delay. This feature is essential for chat applications, as users expect instant communication and responses.
The application also includes features such as user authentication and message storage. Supabase provides a comprehensive authentication system that allows users to create accounts and log in securely. Additionally, Supabase’s powerful database storage system allows developers to store and manage messages efficiently.
I’ve used React Hook Form - a great library that in combinantion with zod allowed me to make form data for the registering and loging a user typesafe and deliver great UX.
Summary
Overall, the full-stack chat application built using React and Supabase provides a powerful and efficient solution for real-time communication. With Supabase’s comprehensive set of features, developers can build complex applications quickly and easily. Real-time communication, user authentication, message storage If you’re looking to build a fast and efficient chat application, React and Supabase are a great choice. The only thing I noticed lacking is maybe not the best integration with Typescript at the Supabase side.